Use of web fonts in custom online projects
You want to spice-up your web page project with self-hosted fonts? Why not! There are a lot of resources/services which allow the use of web fonts for free, why not take advantage and make your project look more appealing. First of all, what are web fonts? What is the difference between the custom fonts downloaded and installed on your device (laptop/pc) and self-hosted fonts? Well, the biggest difference it the font extension for one.
Most common font extensions are TTF (TrueType using .ttf / you can find such fonts installed on your machine), OTF (OpenType using .otf, are based in part on the TrueType standard and mostly used in graphic design because offers more stuff), WOFF (Web Open Font Format, using .woff, yes, the web fonts type), EOT (Embedded OpenType using .eot, less used but powerful nevertheless)… there are other formats like SVG fonts, iconic fonts … bla bla bla, but its not the purpose of this material to Wikipedia them all. Internet is your friend if used wisely.
Second, no matter how much you struggle to visually enhance your project with astonishing fonts using your installed ones, viewers will not see them as you want (unless they have the same font installed on their machine). From this necessity web fonts/self-hosted fonts were born.
In my line of work I’ve seen hundreds of projects using custom fonts but when the web page (code snippet) was published online the fallback font replaced the “hard work” of the “designer” and no fancy fonts were rendered by the browser. Why? For the same reason mentioned above.
System fonts (pc/laptop or mobile device) will use default font to render if the fancy one is not hosted or properly added as resource.
I didn’t wanted to mention but most of this “human mistakes” are found on custom Chaturbate bio designs made by profile owners or so called web designers.
Ok, I’ve presented the intro, I’ve added a “case scenario” let’s jump into fixing stuff and getting more familiar with how to use web fonts.
Table of Contents
Where can we find web fonts?
There are a few online platforms which distribute free to use (or paid) these type of resources — web fonts. One of them or most popular of them is Google Fonts with a huge library to choose from. I’m looking at my designated budget for this project and “wind blows in my wallet” so, let’s go with free (yet awesome) web fonts hosted by Google.
How to use web fonts from Google Fonts?
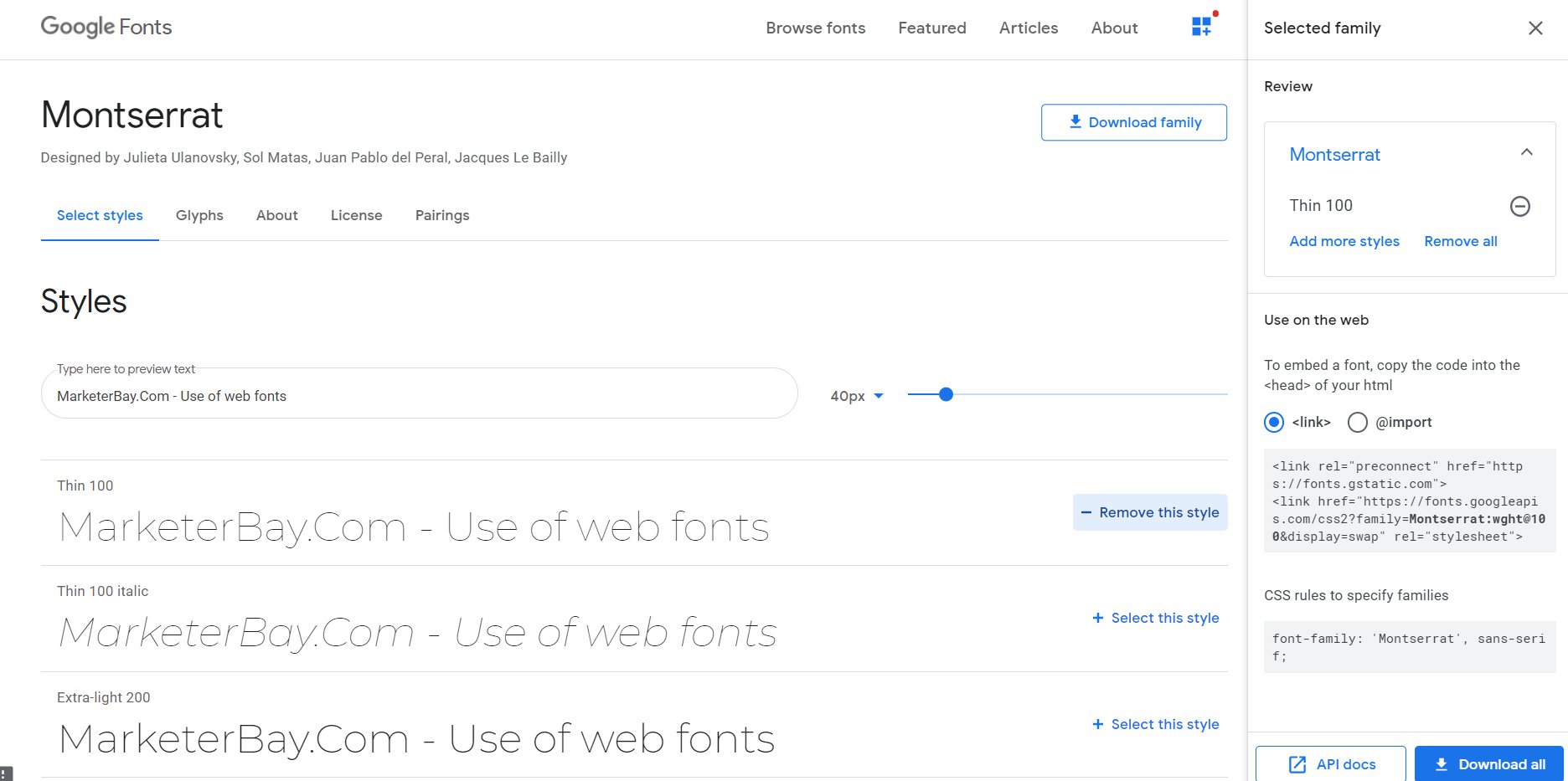
First go to the Google Fonts platform and browse trough available fonts. For this material I’ll choose the Montserrat font. Once I selected, the font’s page pops up and I see all necessary info, and believe me, all that info is useful. So let’s start from the top.
Font style
Well, you have the font name and the designer(s) who created. Google offers the option to download the font and use it in your own projects (even graphic ones like install the font and use it on Photoshop for example) This particular font family has 18 styles (of course I would not use all styles) so if the right side you can click the select this style button.
Font Glyphs
Definition of Glyphs is way boring so here’s the simplified version of it (but feel free to go wiki on this if you think it makes you smarter). So Glyphs in typography are a set of symbols (or a single symbol) which forms a character. A set of symbols? Yup diacritics or other “special” characters often use the main character and has an additional symbol above, next, below or wherever these weird humans decide to putt them… nobody asked me if I agree. (e.g. ó, ī́, ō, ā, ē, ī, ū, č, ģ, ķ, ļ, ņ, š, ž) …
Again, you can google for more in depth info on this if you want.
Font pairings
It means what other fonts look nice with Montserrat and there are a few popular suggestions I can agree with. But feel free to try other font combinations because at the end it rely depends on what is your project, what elements you use with which font. So yes, keep in mind what is suggested but don’t be afraid to experiment on your own.
Import and Use
In web design / online environment we need almost all resources to be hosted so web fonts are not the exception. Google Fonts offers two methods we can use to have a font rendering our text based elements in style. The first method is via link in head of the html page.
< link rel="preconnect" href="https://fonts.gstatic.com" >< link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@100&display=swap" rel="stylesheet" >
And use the css like this
font-family: 'Montserrat', sans-serif;
Montserrat being the first font face and sans-serif is the fallback , same font-family.
The second method is via import which is added to css file or css stylesheet.
And it looks like this:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@100&display=swap');
Conclusion
Multiple fonts can be used in the same web page, but keep in mind that heavy fonts with many styles might affect the page load speed. No need to download the fonts and upload them to your host unless you feel the need of doing that.
A couple of tips for webcam performers who use or want to use self-hosted fonts on their profile pages or bios.
Chaturbate does not support any of the methods mentioned above so don’t bother searching for a workaround.
MyFreeCams, yup, MFC is flexible does allow the use of self-hosted fonts but you might want to try this method to embade the font
@font-face {font-family: 'Montserrat';font-style: normal;font-weight: 100;font-display: swap;src: url(https://fonts.gstatic.com/s/montserrat/v15/JTUQjIg1_i6t8kCHKm45_QpRyS7m.woff2) format('woff2');unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;}
Different font combinations might have a wonderful results but if done wrong… your project might end up with disastrous outcome so avoid abusive use of self-hosted fonts.
Check these demos for inspiration.